在Flutter移动应用程序中创建一个列表
了解如何创建 Flutter 应用的界面以及如何在它们之间进行数据传递。

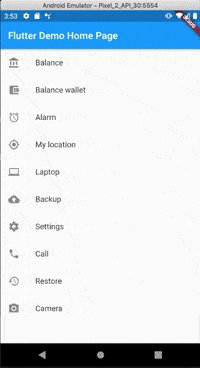
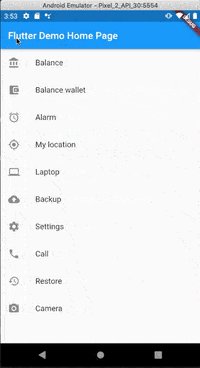
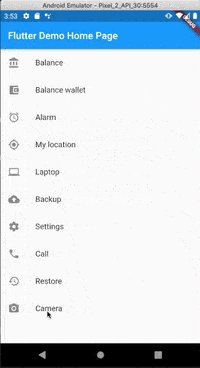
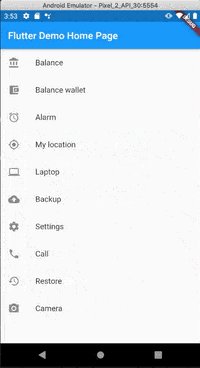
Flutter 是一个流行的开源工具包,它可用于构建跨平台的应用。在文章《用 Flutter 创建移动应用》中,我已经向大家展示了如何在 Linux 中安装Flutter并创建你的第一个应用。而这篇文章,我将向你展示如何在你的应用中添加一个列表,点击每一个列表项可以打开一个新的界面。这是移动应用的一种常见设计方法,你可能以前见过的,下面有一个截图,能帮助你对它有一个更直观的了解:

Flutter 使用 Dart语言。在下面的一些代码片段中,你会看到以斜杠开头的语句。两个斜杠(//)是指代码注释,用于解释某些代码片段。三个斜杠(///)则表示的是 Dart 的文档注释,用于解释 Dart 类和类的属性,以及其他的一些有用的信息。
查看Flutter应用的主要部分
Flutter 应用的典型入口点是 main函数,我们通常可以在文件lib/main.dart中找到它:
void main { runApp(MyApp); }应用启动时,main会被调用,然后执行MyApp。MyApp是一个无状态微件(StatelessWidget),它包含了MaterialApp微件中所有必要的应用设置(应用的主题、要打开的初始页面等):
class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, visualDensity: VisualDensity.adaptivePlatformDensity, ), home: MyHomePage(title: 'Flutter Demo Home Page'), ); } }生成的 MyHomePage是应用的初始页面,是一个有状态的微件,它包含包含可以传递给微件构造函数参数的变量(从上面的代码看,我们传了一个title变量给初始页面的构造函数):
class MyHomePage extends StatefulWidget { MyHomePage : super(key: key); final String title; @override _MyHomePageState createState => _MyHomePageState; }有状态微件(StatefulWidget)表示这个微件可以拥有自己的状态:_MyHomePageState。调用_MyHomePageState中的setState方法,可以重新构建用户界面:
class _MyHomePageState extends State不管是有状态的,还是无状态的微件,它们都有一个 build方法,该方法负责微件的 UI 外观。
@override Widget build(BuildContext context) { return Scaffold( // Page widget. appBar: AppBar( // Page app bar with title and back button if user can return to previous screen. title: Text(widget.title), // Text to display page title. ), body: Center( // Widget to cEnter child widget. child: Column( // Display children widgets in column. mainAxisAlignment: MainAxisAlignment.center, children:修改你的应用
一个好的做法是,把 main方法和其他页面的代码分开放到不同的文件中。要想将它们分开,你需要右击lib目录,然后选择 “New > Dart File” 来创建一个 .dart 文件:

将新建的文件命名为 items_list_page。
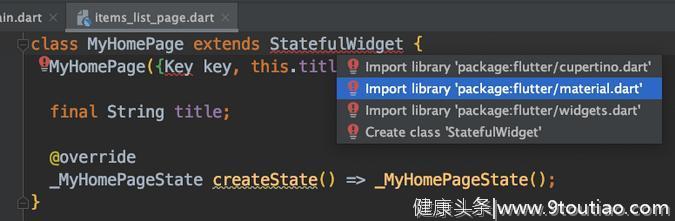
切换回到 main.dart文件,将MyHomePage和_MyHomePageState中的代码,剪切并粘贴到我们新建的文件。然后将光标放到StatefulWidget上(下面红色的下划线处), 按Alt+Enter后出现下拉列表,然后选择package:flutter/material.dart:

经过上面的操作我们将 flutter/material.dart包添加到了main.dart文件中,这样我们就可以使用 Flutter 提供的默认的 material 主题微件。
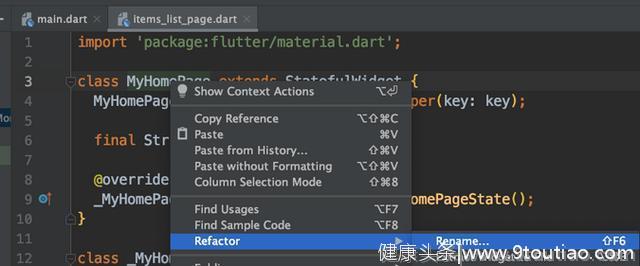
然后, 在类名 MyHomePage右击,“Refactor > Rename...”将其重命名为ItemsListPage:

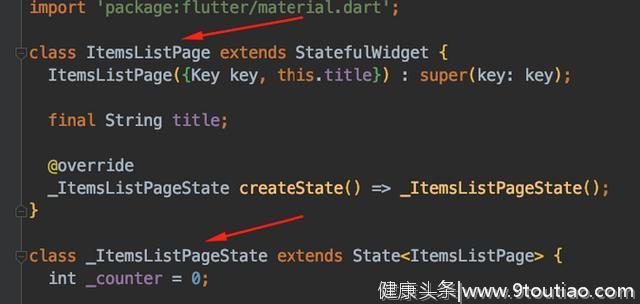
Flutter 识别到你重命名了 StatefulWidget类,它会自动将它的State类也跟着重命名:

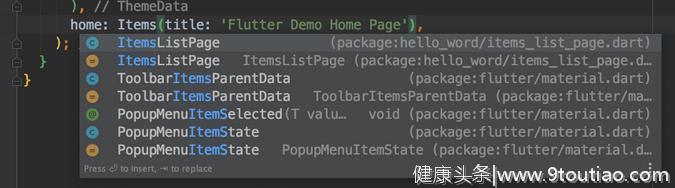
回到 main.dart文件,将文件名MyHomePage改为ItemsListPage。 一旦你开始输入, 你的 Flutter 集成开发环境(可能是 IntelliJ IDEA 社区版、Android Studio 和 VS Code 或VSCodium),会给出自动代码补完的建议。

按回车键即可完成输入,缺失的导入语句会被自动添加到文件的顶部。
到此,你已经完成了初始设置。现在你需要在 lib目录创建一个新的 .dart 文件,命名为item_model。(注意,类命是大写驼峰命名,一般的文件名是下划线分割的命名。)然后粘贴下面的代码到新的文件中:
/// Class that stores list item info: /// [id] - unique identifier, number. /// [icon] - icon to display in UI. /// [title] - text title of the item. /// [description] - text description of the item. class ItemModel { // class constructor ItemModel(this.id, this.icon, this.title, this.description); // class fields final int id; final IconData icon; final String title; final String description; }回到 items_list_page.dart文件,将已有的_ItemsListPageState代码替换为下面的代码:
class _ItemsListPageState extends State为了提高代码的可读性,可以考虑将 ItemWidget作为一个单独的文件放到lib目录中。
现在唯一缺少的是 ItemDetailsPage类。在lib目录中我们创建一个新文件并命名为item_details_page。然后将下面的代码拷贝进去:
import 'package:flutter/material.dart'; import 'item_model.dart'; /// Widget for displaying detailed info of [ItemModel] class ItemDetailsPage extends StatefulWidget { final ItemModel model; const ItemDetailsPage(this.model, ) : super(key: key); @override _ItemDetailsPageState createState => _ItemDetailsPageState; } class _ItemDetailsPageState extends State上面的代码几乎没什么新东西,不过要注意的是 _ItemDetailsPageState里使用了widget.item.title这样的语句,它让我们可以从有状态类中引用到其对应的微件(StatefulWidget)。
添加一些动画
现在让我们来添加一些基础的动画:
- 找到 ItemWidget代码块(或者文件)
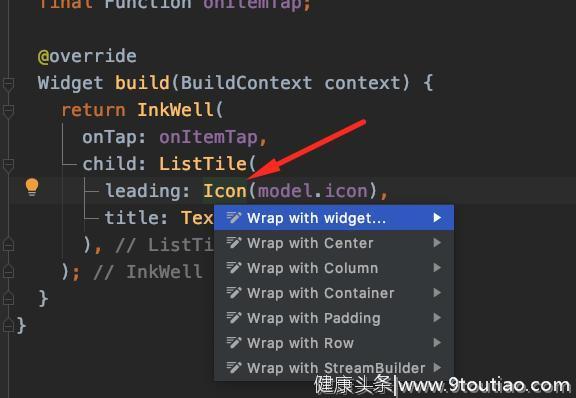
- 将光标放到 build方法中的Icon微件上
- 按 Alt+Enter,然后选择“Wrap with widget...”

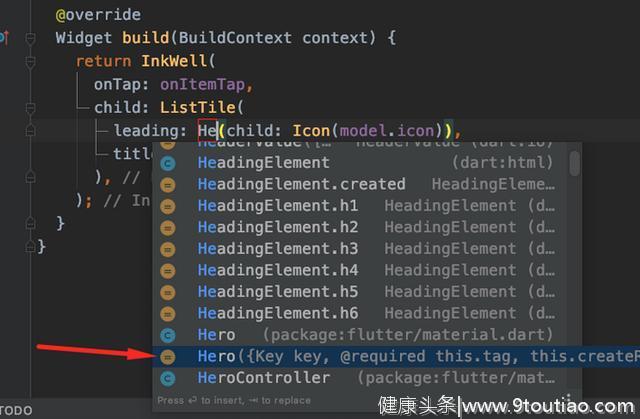
输入 Hero,然后从建议的下拉列表中选择Hero((Key key, @required this, tag, this.create)):

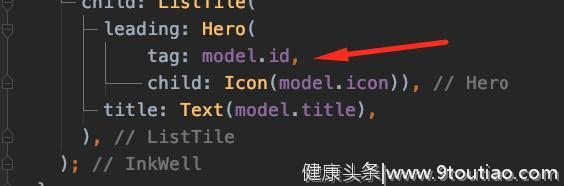
下一步, 给 Hero 微件添加 tag属性tag: model.id:

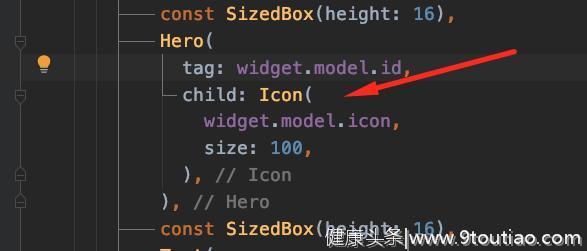
最后我们在 item_details_page.dart文件中做相同的修改:

前面的步骤,其实我们是用 Hero微件对Icon微件进行了封装。还记得吗?前面我们定义ItemModel类时,定义了一个id field,但没有在任何地方使用到。因为 Hero 微件会为其每个子微件添加一个唯一的标签。当 Hero 检测到不同页面(MaterialPageRoute)中存在相同标签的 Hero 时,它会自动在这些不同的页面中应用过渡动画。
可以在安卓模拟器或物理设备上运行我们的应用来测试这个动画。当你打开或者关闭列表项的详情页时,你会看到一个漂亮的图标动画:
收尾
- 一些符合标准的,且能用于自动创建应用的组件。
- 如何添加多个页面以及在页面间传递数据。
- 如何给多个页面添加简单的动画。
如果你想了解更多,查看 Flutter 的 文档(有一些视频和样例项目的链接,还有一些创建 Flutter 应用的“秘方”)与源码,源码的开源许可证是 BSD 3。
via: https://opensource.com/article/20/11/flutter-lists-mobile-app
作者:Vitaly Kuprenko选题:lujun9972译者:ywxgod校对:wxy
本文由 LCTT原创编译,Linux中国荣誉推出